| Attribut | Typ | Beschreibung | Pflicht | RTExp |
ajax | Boolean |
Aktiviert die AJAX Funktion der Spalte. Alle Ereignisse
werden dann mit JavaScript asynchron an den Server gesendet
und dort verarbeitet.
Die Verarbeitung auf dem Server unterscheidet sich nicht von einer normalen Request Behandlung. Der Anwendungsentwickler hat jedoch die Möglichkeit über die Methoden des AjaxRequest Interfaces (Basisklasse von ActionContext) die Ergebnis Rückmeldung zu steuern. Im Normalfall (-> AjaxRequest.isAjaxCanceled() == false) wird ein Delta XML Stream zum Web Browser zurückgeschickt. Dieser Stream enthält nur die schmutzigen Kontrollelemente, welche dann mit Hilfe eines JavaScript Handlers vom Web Browser im HTML DOM Tree selektiv ausgetauscht werden. Es wird also keine vollständige HTML Seite vom Server übertragen!
Die meisten Kontrollelemente fügen sich selbst in die Dirty Liste des ActionContext ein. Hierzu wird einfach die Methode AjaxRequest.markDirty() aufgerufen. Der Anwendungsentwickler hat damit die Möglichkeit noch weitere Kontrollelemente - die durch eine Zustandsänderung ebenfalls schmutzig geworden sind - in den Delta Stream aufzunehmen Wenn der Request eine vollständig neue HTML Seite zurückgeben soll, dann besteht auch die Möglichkeit die AJAX Verarbeitung auf dem Server abzubrechen. Hierzu wird die Methode AjaxRequest.cancelAjaxRequest() aufgerufen. Das Framework sendet danach immer eine vollständige HTML Seite zurück an den Web Browser. Das Common-Controls AJAX XML Protokoll hat das folgende Format: <?xml version="1.0" encoding="UTF-8" ?> <ajax-response> <token/> <controls> <control styleId="" class="" name=""> <html> <[CDATA[...]] > </html> </control> </controls> </ajax-response> |
 |
|
| align | AlignmentType |
Gibt die Ausrichtung der Spalte an.
|
 |
|
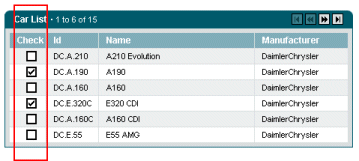
| checkAll | CheckRange |
Gibt an ob im Spaltenkopf die Schaltflächen zur
Mehrfachselektion von Datensätzen angezeigt werden sollen und
auf welche Elemente sich diese Schaltfläche auswirken soll.
|
 |
|
| filter | Boolean |
Mit dem filter-Attribut kann die automatische HTML-Codierung
des Spalteninhaltes aktiviert bzw. deaktiviert werden.
|
 |
|
join | JoinMode |
Verbindet die Zellen der Spalte mit den Zellen der
vorangehenden Spalte.
Zellen können nur innerhalb derselben Spaltengruppe verbunden werden!
|
 |
|
| maxlength | Integer |
Gibt die maximale Zeichenzahl für die Anzeige in
Spaltenüberschriften und Zellen an. Weitere Zeichen werden
durch "..." angedeutet.
Diese Funktionalität ist unwirksam, wenn das Attribut filter="false" gesetzt ist, da in diesem Fall die tatsächlich sichtbare Zeichenzahl nicht ermittelt werden kann. |
 |
|
| onblur | String |
Fires when the object loses the input focus.
Anmerkung: JavaScript Code |
 |
|
| onchange | String |
Fires when the contents of the object or selection have changed.
Anmerkung: JavaScript Code |
 |
|
| oncheck | String |
Fires when a checkbox is checked
Anmerkung: JavaScript Code |
 |
|
| oncheckall | String |
Fires when all rows are checked
Anmerkung: JavaScript Code |
 |
|
| onclick | String |
Fires when the user clicks the left mouse button on the object.
Anmerkung: JavaScript Code |
 |
|
| oncontextmenu | String |
Fires when the user clicks the right mouse button in the client
area, opening the context menu.
Anmerkung: JavaScript Code |
 |
|
| ondblclick | String |
Fires when the user double-clicks the object.
Anmerkung: JavaScript Code |
 |
|
| onfocus | String |
Fires when the object receives focus.
Anmerkung: JavaScript Code |
 |
|
| onkeydown | String |
Fires when the user presses a key.
Anmerkung: JavaScript Code |
 |
|
| onkeypress | String |
Fires when the user presses an alphanumeric key.
Anmerkung: JavaScript Code |
 |
|
| onkeyup | String |
Fires when the user releases a key.
Anmerkung: JavaScript Code |
 |
|
| onmousedown | String |
Fires when the user clicks the object with either mouse button.
Anmerkung: JavaScript Code |
 |
|
| onmousemove | String |
Fires when the user moves the mouse over the object.
Anmerkung: JavaScript Code |
 |
|
| onmouseout | String |
Fires when the user moves the mouse pointer outside the boundaries
of the object.
Anmerkung: JavaScript Code |
 |
|
| onmouseover | String |
Fires when the user moves the mouse pointer into the object.
Anmerkung: JavaScript Code |
 |
|
| onmouseup | String |
Fires when the user releases a mouse button while the mouse is
over the object.
Anmerkung: JavaScript Code |
 |
|
| onuncheck | String |
Fires when a checkbox is unchecked
Anmerkung: JavaScript Code |
 |
|
| onuncheckall | String |
Fires when all rows are unchecked
Anmerkung: JavaScript Code |
 |
|
| permission | ACL |
Mit diesem Attribut kann der Zugriff auf das Element
beschränkt werden.
Berechtigungen werden über das Principal Objekt in der Benutzer Session geprüft. Das Principal Objekt wird mit der Methode SecurityUtil.registerPrincipal() in der Session registriert. Es wird vom Anwendungsentwickler durch Implementierung des Principal Interfaces zur Verfügung gestellt. Somit lassen sich sehr einfach beliebige Berechtigungssysteme mit dem Framework verbinden. Berechtigungen werden immer in Form einer Access Control List (ACL) angegeben. Dabei handelt es sich um einen Ausdruck dessen Elemente Einzelberechtigungen sind. Das Framweork unterstützt die folgenden Berechtigungstypen, welche jedoch vom Anwendungsentwickler beliebig erweitert werden können:
Zur Formulierung der Ausdrücke kann die folgende Syntax verwendet werden:
PERMISSION_PREFIX
: '#' | '$'
AND_OP
: 'and' | '&' | '*'
XOR_OP
: 'xor' | '^'
OR_OP
: 'or' | '|' | '+'
UNARY_OP
: '~' | '!'
permission
: PERMISSION_PREFIX IDENTIFIER
primary_expr
: permission
| '(' expr_list ')'
unary_expr
: primary_expr
| UNARY_OP primary_expr
logical_and_expr
: unary_expr
| logical_and_expr AND_OP unary_expr
logical_xor_expr
: logical_and_expr
| logical_or_expr XOR_OP logical_and_expr
logical_or_expr
: logical_xor_expr
| logical_or_expr OR_OP logical_xor_expr
expr_list
: logical_or_expr
| expr_list ';' logical_or_expr
| expr_list ',' logical_or_expr
Access Control Listen werden mit der statischen Methode AccessControlList.parse() eingelesen. Der Parser verwendet wiederum die statische Methode PermissionFactory.parse() um die einzelnen Permissions zu lesen. Der Anwendungsentwickler kann über die PermissionFactory eigene von Permission abgeleitete Klassen registrieren und so den Sprachumfang der ACL erweitern. |
 |
|
| property | String |
Der Name des Properties welches die Daten der Spalte liefert.
Anmerkung: Gültiger Java Bezeichner. Die Zeilenobjekte müssen eine passende Property-Getter Methode implementieren. |
 |
|
| sortable | Boolean |
Das Attribut gibt an, ob nach dieser Spalte sortiert werden
kann. Wird hier der Wert true angegeben, dann kann
der Benutzer mit einem Mausklick auf den Spaltenkopf die
Sortierung umschalten.
Es wird in diesem Fall ein onSort Event ausgelösst.
In den folgenden Fällen kann das Framework das ListDataModel selbstständig sortieren:
In allen übrigen Fällen muss der Anwendungsentwickler eine eigene onSort() Methode zur Verfügung stellen. |
 |
|
| style | String |
Über dieses Attribut kann direkt ein HTML-style Attribut
für die Zellen der Spalte angegeben werden.
Anmerkung: Siehe HTML Dokumentation für das Attribut style. |
 |
|
| styleClass | String |
Über dieses Attribut kann direkt ein HTML-class Attribut
für die Zellen der Spalte angegeben werden.
Anmerkung: Siehe HTML Dokumentation für das Attribut class. |
 |
|
| styleId | String |
Über dieses Attribut kann direkt ein HTML-id Attribut
für die Zellen der Spalte angegeben werden.
Anmerkung: Siehe HTML Dokumentation für das Attribut id. |
 |
|
| target | String |
Über dieses Attribut kann direkt ein HTML-target Attribut
für die Zellen der Spalte angegeben werden.
Anmerkung: Siehe HTML Dokumentation für das Attribut target. |
 |
|
| targetProperty | String |
Gibt den Namen eines Properties an, welches als HTML-Target
Attribut für die jeweilige Zelle verwendet wird.
Anmerkung: Gültiger Java Bezeichner. Die Zeilenobjekte müssen eine passende Property-Getter Methode implementieren. |
 |
|
| title | String |
Gibt die Spaltenüberschrift an.
Die Zeichenkette wird vor der Ausgabe HTML-codiert. |
 |
|
| tooltip | String |
Gibt den Tooltip Text an
Anmerkung: lokalisierbare Zeichenkettenkonstante |
 |
|
| tooltipProperty | String |
Gibt den Namen eines Properties an, mit dessen Hilfe
die jeweilige Zelle mit einem HTML-Text Attribut
versehen werden kann.
Anmerkung: Gültiger Java Bezeichner. Die Zeilenobjekte müssen eine passende Property-Getter Methode implementieren. |
 |
|
| transaction | Boolean |
Mit diesem Flag wird angegeben ob ein Transaction Token
(siehe Struts Token Dokumentation) an alle
Hyperlinks der Spalte angehängt werden soll.
Mit dem Transaction Token können Form Re-submissions (mehrfaches Absenden eines HTML Formulars) erkannt werden.
Funktionsweise: Das Transaction Token is ein "Stempel"
mit welchem die Applikation jede generierte HTML Seite stempelt
(es wird ein hidden Field bzw. zusätzliche URL Parameter
für alle Hyperlinks erzeugt).
Bei einem Server Request kann der vom Browser zurückgeliefert
Stempel mit dem in der Session gespeicherten Wert verglichen
werden. Wenn der Wert übereinstimmt, dann passt die Seite zum
aktuellen Applikations Zustand. |
 |
|
| width | String |
Setzt die Breite der Spalte. Die Breite kann dabei absolut oder
prozentual angegeben werden.
Siehe HTML-Dokumentation. |
 |