|
Beispiele:
1 |
2 |
3 |
4
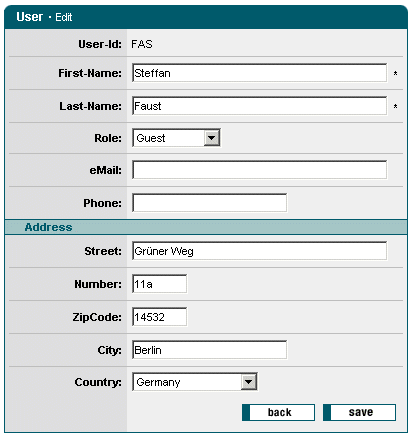
Konfigurationsbeispiel EditForm 1

Konfiguration
- Formatierung der Überschrift und Formularbreite
- Aufnahme der Eingabe- und Auswahlfelder. Festlegen der Pflichteingabefelder.
- Definition eines Unterabschnittes.
- Aufnahme eines Back-Buttons, der in der Action zum Aufruf einer
back_onClick()-Methode führt.
- Aufnahme eines Save-Buttons, der in der Action zum Aufruf einer
save_onClick()-Methode führt.
<forms:form
type="edit"
caption="User - Edit"
formid="frmEdit">
<forms:plaintext
label="User-Id"
property="userId"/>
<forms:text
label="First-Name"
property="lastName"
size="45"
required="true"/>
<forms:text
label="Last-Name"
property="firstName"
size="45"
required="true"/>
<forms:select
label="Role"
property="rolekey">
<ctrl:options
property="roleOptions"/>
</forms:select>
<forms:text
label="eMail"
property="email"
size="45"
maxlength="256"/>
<forms:text
label="Phone"
property="phone"
size="25" />
<forms:section title="Address">
<forms:text
label="Street"
property="street"
size="45"
maxlength="80"/>
<forms:text
label="Number"
property="streetnumber"
size="5"/>
<forms:text
label="ZipCode"
property="zipcode"
size="5"/>
<forms:text
label="City"
property="city"
size="25"/>
<forms:select
label="Country"
property="countrycode">
<ctrl:options
property="countryOptions"
labelProperty="country"/>
</forms:select>
</forms:section>
<forms:buttonsection default="btnSave">
<forms:button
name="btnBack"
src="fw/cc/image/buttons/btnBack1.gif"
title="Back"/>
<forms:button
name="btnSave"
src="fw/cc/image/buttons/btnSave1.gif"
title="Save"/>
</forms:buttonsection>
</forms:form>
|