| Attribute | Type | Description | Req. | RTExp | ||||||||||||
| align | AlignmentType |
Specifies the horizontal alignment of the element.
|
 |
|||||||||||||
| colspan | Integer | Specifies the column span of a form element within a multi column form |
 |
|||||||||||||
expandProperty | String |
Specifies the name of the property which determines
if the element will be expanded or collapsed.
The corresponding method must return a boolean value.
Annotation: A valid Java identifier must be given. The form bean has to implement a corresponding Property-Getter method. |
 |
|||||||||||||
| height | String |
Sets the height of the form element. The height
may be specified in absolute or percent terms.
Annotation: See HTML documentation for the attribute height. |
 |
|||||||||||||
| help | String |
Allows to assign a help id for the element. If set, a help symbol
will be displayed beside the element, which will generate an onHelp
event if the icon is clicked. The id can be used to display a special page
of the help system. The help system is not part of the Common-Controls
Framework.
To generate the hyperlink some default framework resources where used:
Annotation: A jump screen of the Help system must be specified. |
 |
|||||||||||||
| imageref | String | Pointer to an element of the Imagemap of the form. The image is drawn before the label of the element. |
 |
|||||||||||||
| join | Boolean | Indicates that two adjacent form elements should be joined together |
 |
|||||||||||||
| noframe | Boolean | Can be used to hide the border for the control. The buttons will still be displayed above the control (depends on the registered PainterFactory. |
 |
|||||||||||||
| permission | ACL |
With this attribute, access to the element can be restricted.
Authorizations are checked using the com.cc.framework.security.Principal object in the user session. The principal object is registered in the session with the method com.cc.framework.security.SecurityUtil#registerPrincipal(HttpSession, Principal). It is made available by the application developer by implementing the principal interface. In this manner, any authorization system can be very easily connected within the framework. Authorizations are always specified in the form of an Access Control List (ACL). What is involved here is a semicolon-delimited list with individual authorizations. The framweork supports the following authorization types, which, however, can be expanded at will by the application developer:
|
 |
|||||||||||||
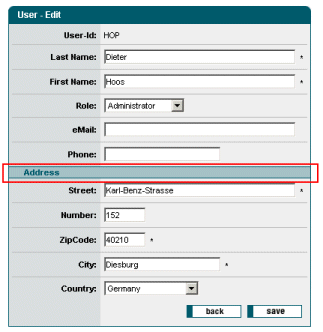
| title | String | The title of the section. |
 |
|||||||||||||
| valign | AlignmentType |
Specifies the vertical alignment of the element.
|
 |
|||||||||||||
| width | String |
Sets the width of the form element. The width
may be specified in absolute or percent terms.
Annotation: See HTML documentation for the attribute width. |
 |